KARE Trial Recruitment and Information Application
Disclaimer:
This project focused on demonstrating the basic skills needed to create a user interface in the Unity Game Engine as part of a module requirement for MSc Medical Visualisation and Human Anatomy course. Specifically, the application built focused on importing 3D models from different software and interaction with them, basic coding in C#, creating buttons and redirecting the user to 3rd party website.
The topic of KARE Trials was used because of creators’ undergraduate background and interest in psychology (Hana Pokojna and Jacqueline Zurowski). This application was never meant to be published for commercial gain and the Unity built was never used beyond being graded as a mandatory project for module.
All the information provided on the application was sourced from the lead researcher of KARE Trials, Professor Celia Morgan, delivered at the University of Exeter lecture to Third Year Psychology students as part of the curriculum and the official information website from Psychopharmacology and Addiction Research Centre (University of Exeter).
The clinical trials were carried out at the University of Exeter and University College London. The phone numbers provided within the application are not in use anymore, as the KARE clinical trials have ended. This application was created in December, 2018, 17 months after the screen recording is published on this website. For more information about the KARE trials, please visit their website by clicking on the button below:
Why a mobile application for alcohol relapse prevention recruitment?
The making of a recruitment app was chosen as it was suitable for both, our master’s programme in terms of skills we need to know, and our previous experience with psychology in undergraduate course.
KARE trials were ongoing clinical trials that included many potential benefits but also complications, which made it difficult to recruit people. This application targets audience who are potential participants and their acquaintances who wish to be more informed about this research.
Application structure
The aim was to build a simple, easy to navigate application that is informative. The basic structure consists of 15 scenes that divide into several categories: the opening, main menu, sub-menus, information slides, interactive model scenes (neuron and ketamine) and an animation.
Challenge:
Present lot of important information with potential harmful effects displayed in a simple way that will be both understandable and not boring to the reader.
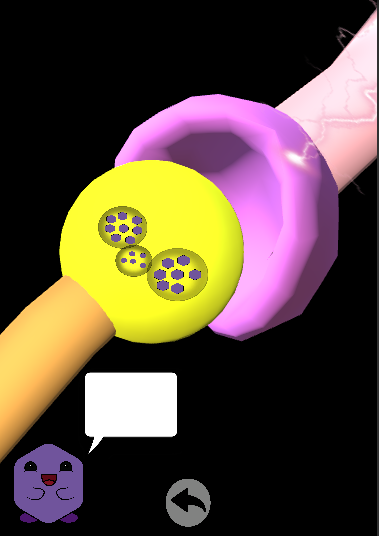
The application is meant to be navigated intuitively. To achieve this, it breaks down into two main parts: information about the clinical trials themselves (KARE Trials sub-menu) and the explanation of biochemistry behind it (Bioproperties sub-menu). Each of these sub-menus includes one interactive scene, where the user can turn the molecule or neuron and by clicking on it gains more information. The biology behind this study are simplified and explained by animation and a Glutamate character- making it more user friendly.
Colour scheme was kept to high contrast colours- black background with yellow text that stands out. Pictures that were used were only as a supporting component to not take away attention from the important information.
Steps to creating the application:
1. General research on the topic. Information was gained from the KARE trial website of University of Exeter, lecture delivered by the lead researcher in February 2018.
2. Information was divided into categories, which was further divided into scenes. Further decision making about sub-menus, interactive models and animation.
Planning the scenes and submenus
3. The first template was created with its basic layouts of scenes and buttons.
4. Creation of Alcohol Application in Unity (new project) where everything was done to be included in the final project
5. Inputting simple code to buttons to move between scenes as desired.
6. Importing models and pictures, some of which were adjusted in Adobe Photoshop (example the map to show the user where the trials would take place).
Challenge: When importing molecule into Unity, some of the bonds between the atoms weren’t aligned as in 3DS Max, the trouble was that the model wasn’t an Editable Poly.
Finished model of ketamine molecule done in 3Ds Max
7. Making of animation, applying components to interactive models and buttons that led the user onClick to 3rd party websites.
8. Last stage consisted of cosmetic changes:
- the Home and About buttons were changed to picture Sprite buttons in all scenes
- adding lights to make the dark molecule look better in the scene
- changing fonts of the text
- making pictures, diagrams and maps legible (use of Adobe Photoshop)
Mechanics:
- Buttons and 3rd party buttons used basic scripts presented in class.
- Camera Target was put in the middle of the interactive models and background changed to black, so the scene gave the impression that the game object was being moved while it was actually the environment around it moving
- OnClick actions where more information pops up after clicking on it used colliders
Challenge: interactive models would need to use selective Raycast component to have several qualities 1) move molecule 2) change colour when mouse hovers over a section 3) onClick more info pops out. Our problem was simplified and solved by putting a collider over the benzene ring on the ketamine molecule while the bottom part would turn the molecule. In the synapse case, a scene with simplified drawing of synapse was added with the hover components.
- Building the application was set at a ratio 7:10, even though our application was meant for several other devices, such as tablets with normal resolution of 4:3. However, this is a prototype, so the screen doesn’t need to be fitted for many devices and so the Resolution Dialogue was disabled in Standalone Player Options in Player Settings.